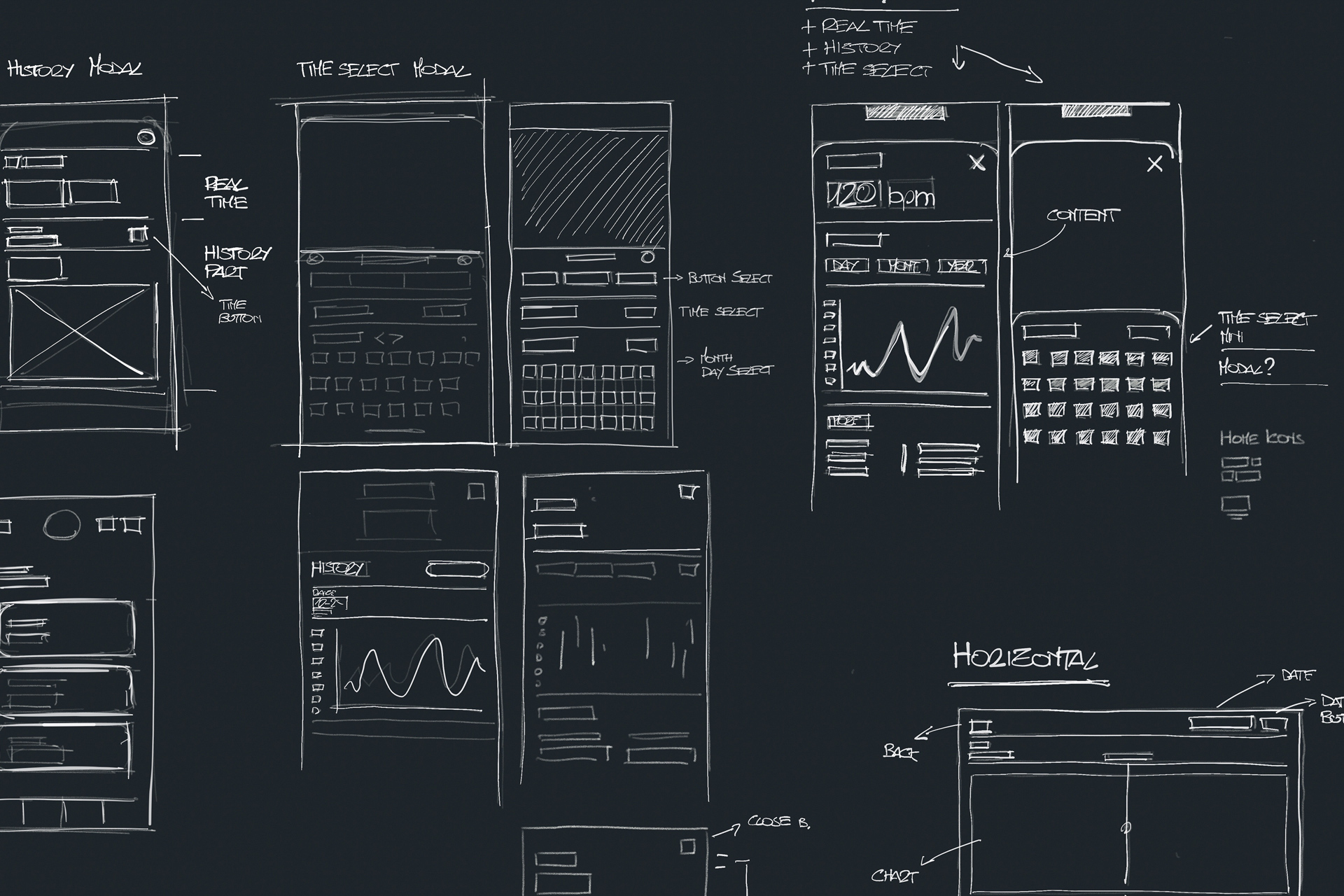
[↓] Hand sketching wireframing before the final wireframes.

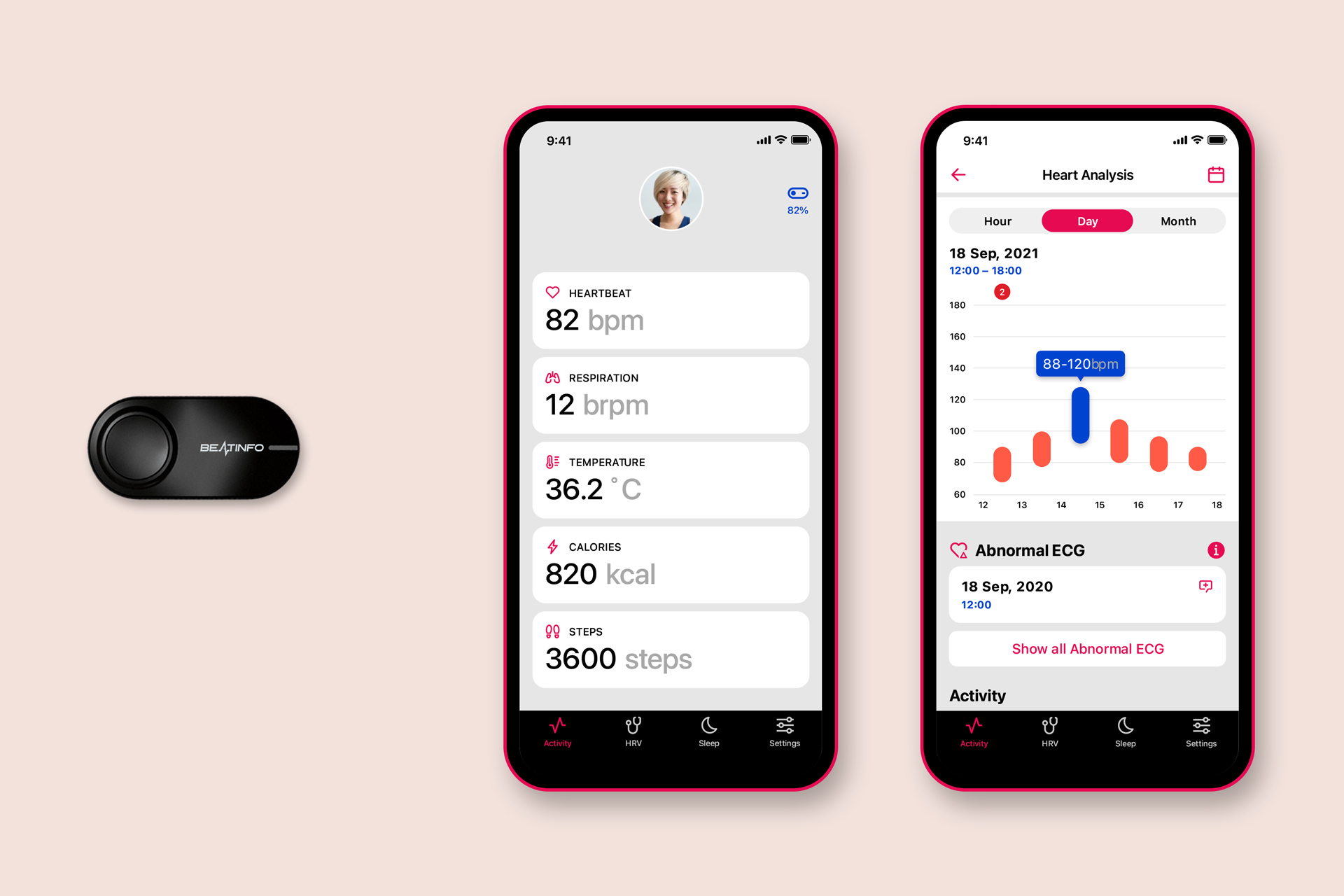
[↓] Beatinfo Health app homepage, history page and the ECG Sensor

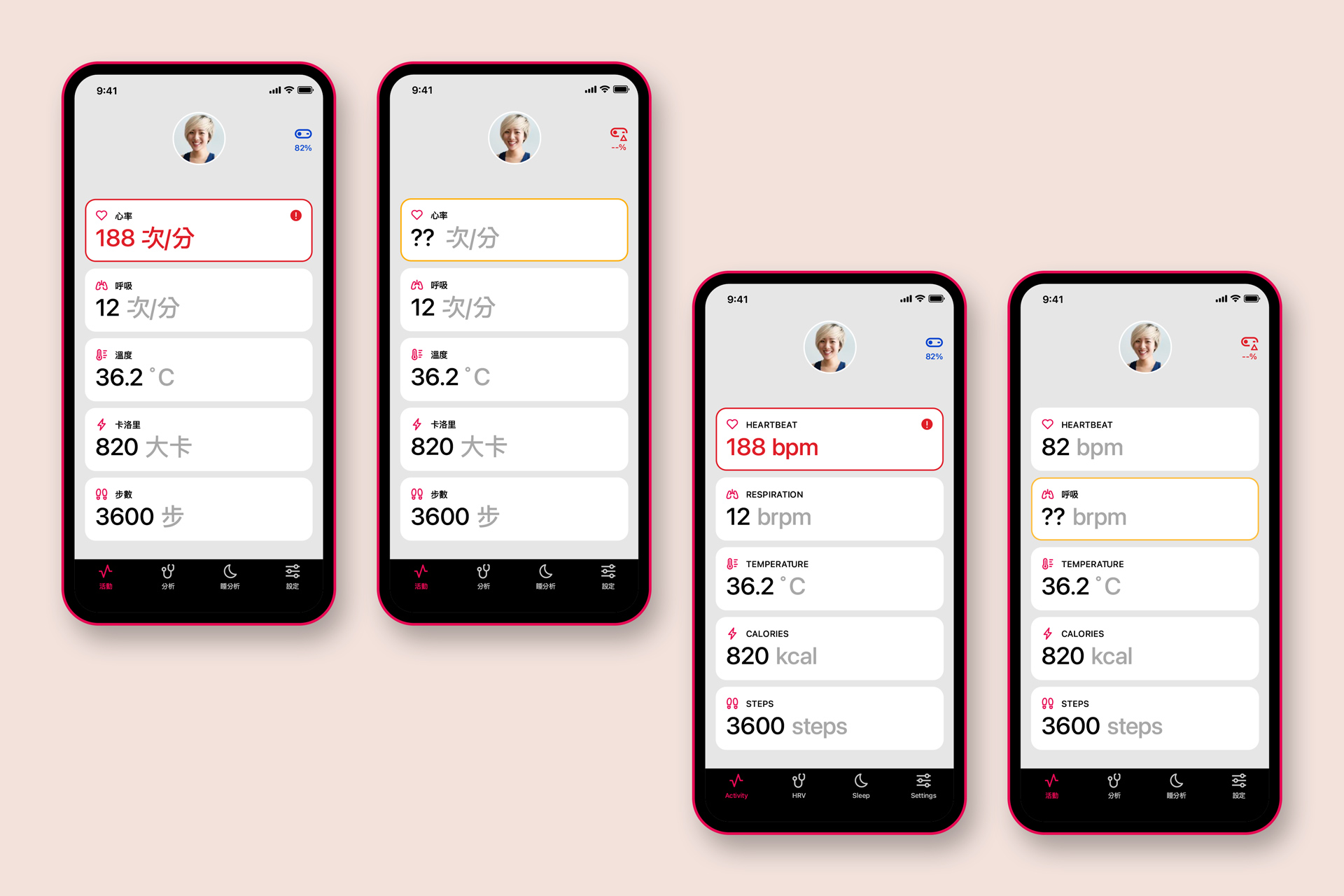
[↓] Homepage shows real time informations: low/high vitals warnings, device

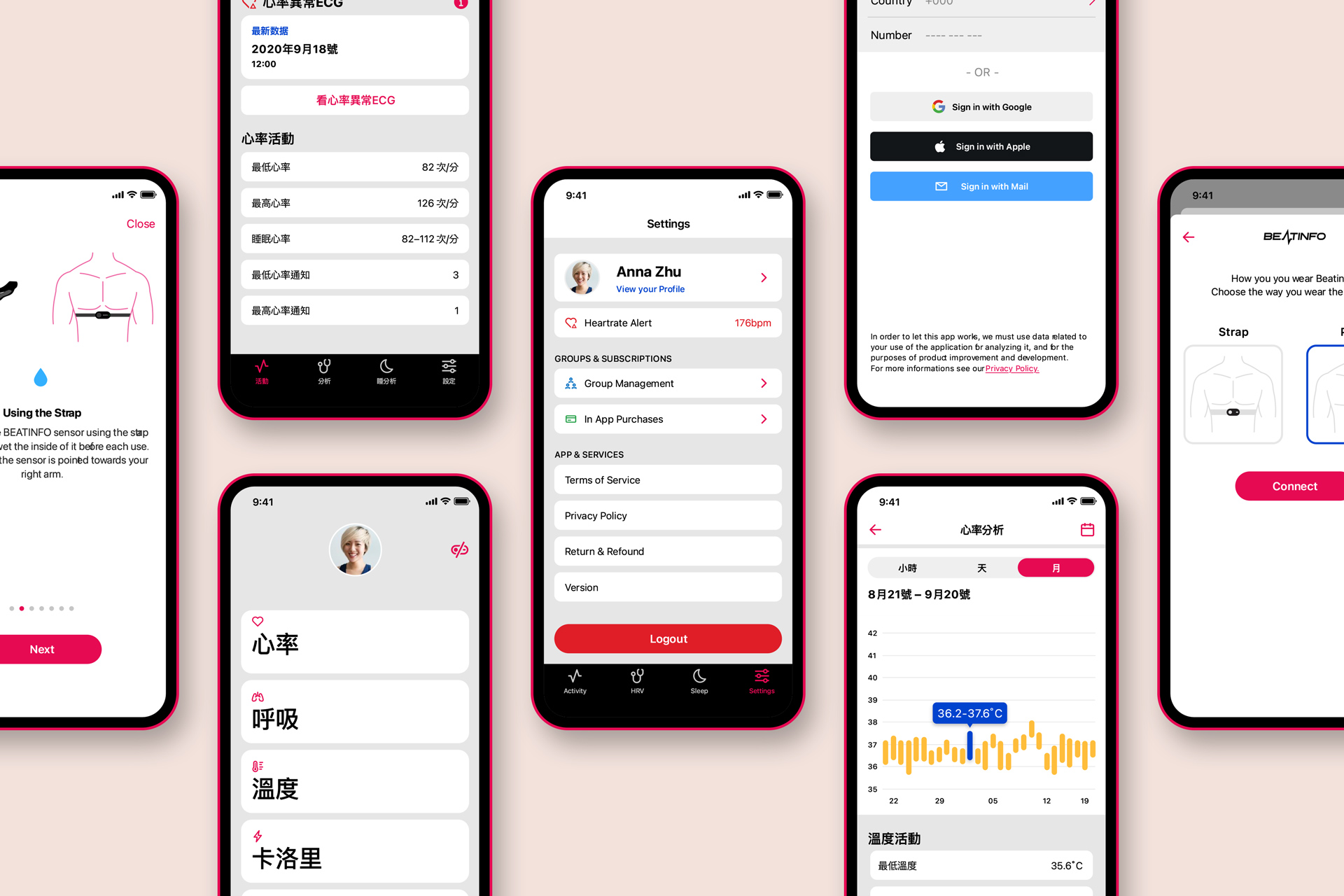
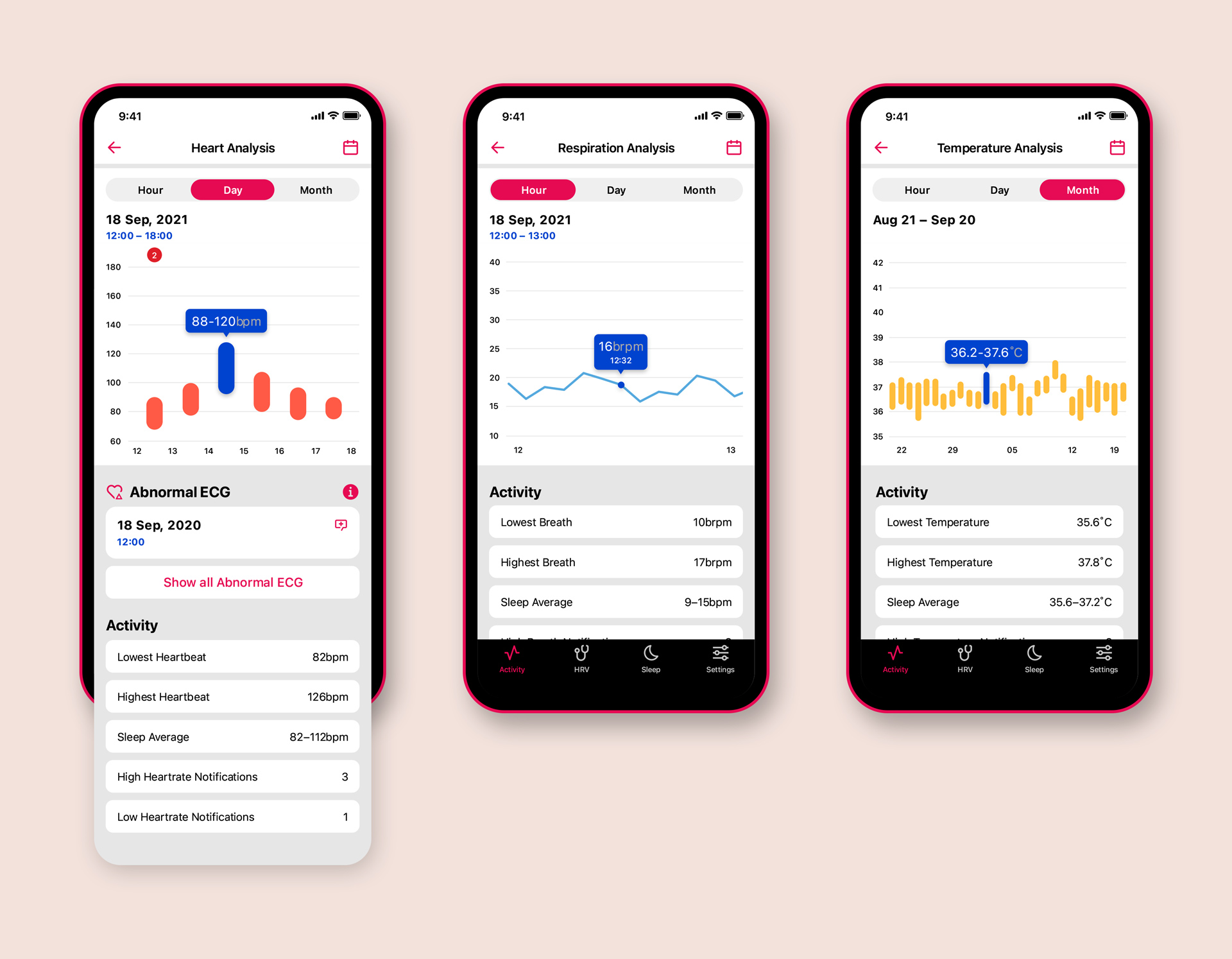
[↓] Analysis history pages for Heartrate, Respiration, and Temperature

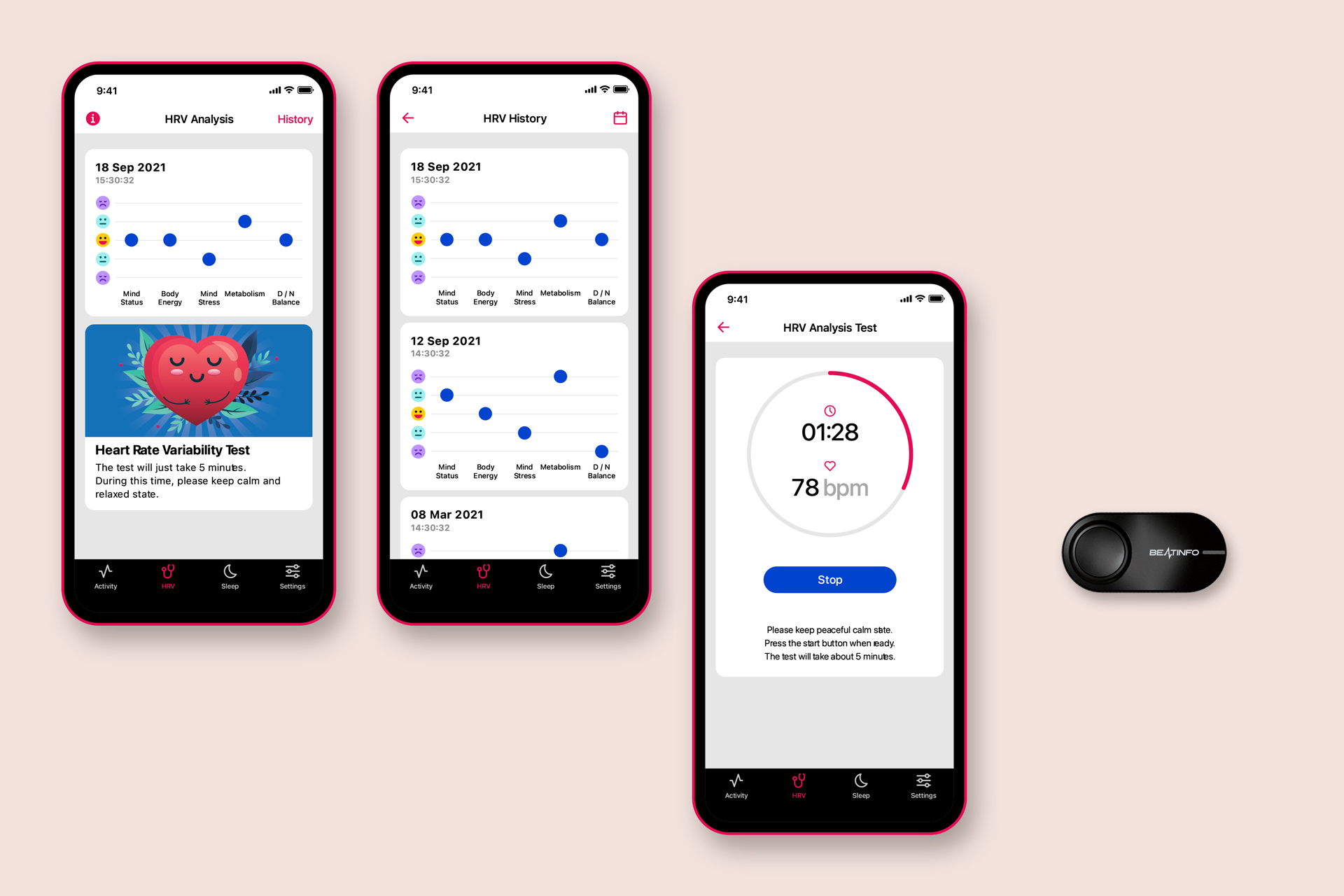
[↓] HRV Analysis pages and test pages. Using smiling faces in the chart will help to quickly read the HRV test results.

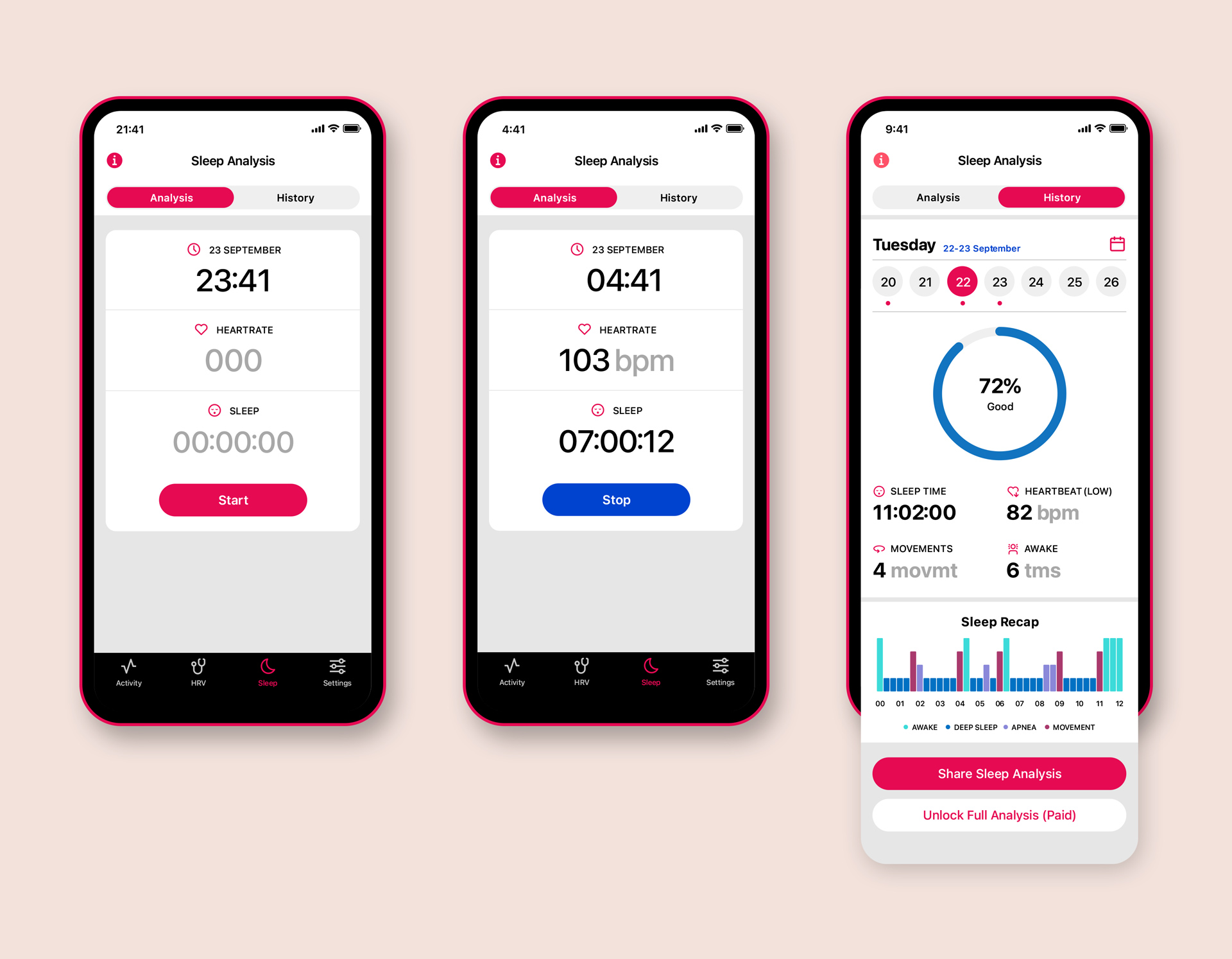
[↓] Sleep test page and the sleep history page with all details and the possibility to select date.

[↓] App main color palette.

[↓] The color palette is safe for color-blind people ensuring enough contrast for deuteranopia, protanopia, tritanopia.